Localization management with Crowdin
Once you've set up your app with next-intl, you'll have multiple translation bundles that contain your messages (e.g. en.json). To streamline the workflow of managing these and to allow other team members to contribute translations, it's a good idea to use a localization management platform.
next-intl recommends Crowdin (opens in a new tab) for managing your translations.
Collaborate with translators
The Crowdin Editor provides an easy-to-use environment for translating messages. Apart from guiding translators through your messages, the workflow is improved with advanced features like machine translation suggestions, glossaries and contextual screenshots.
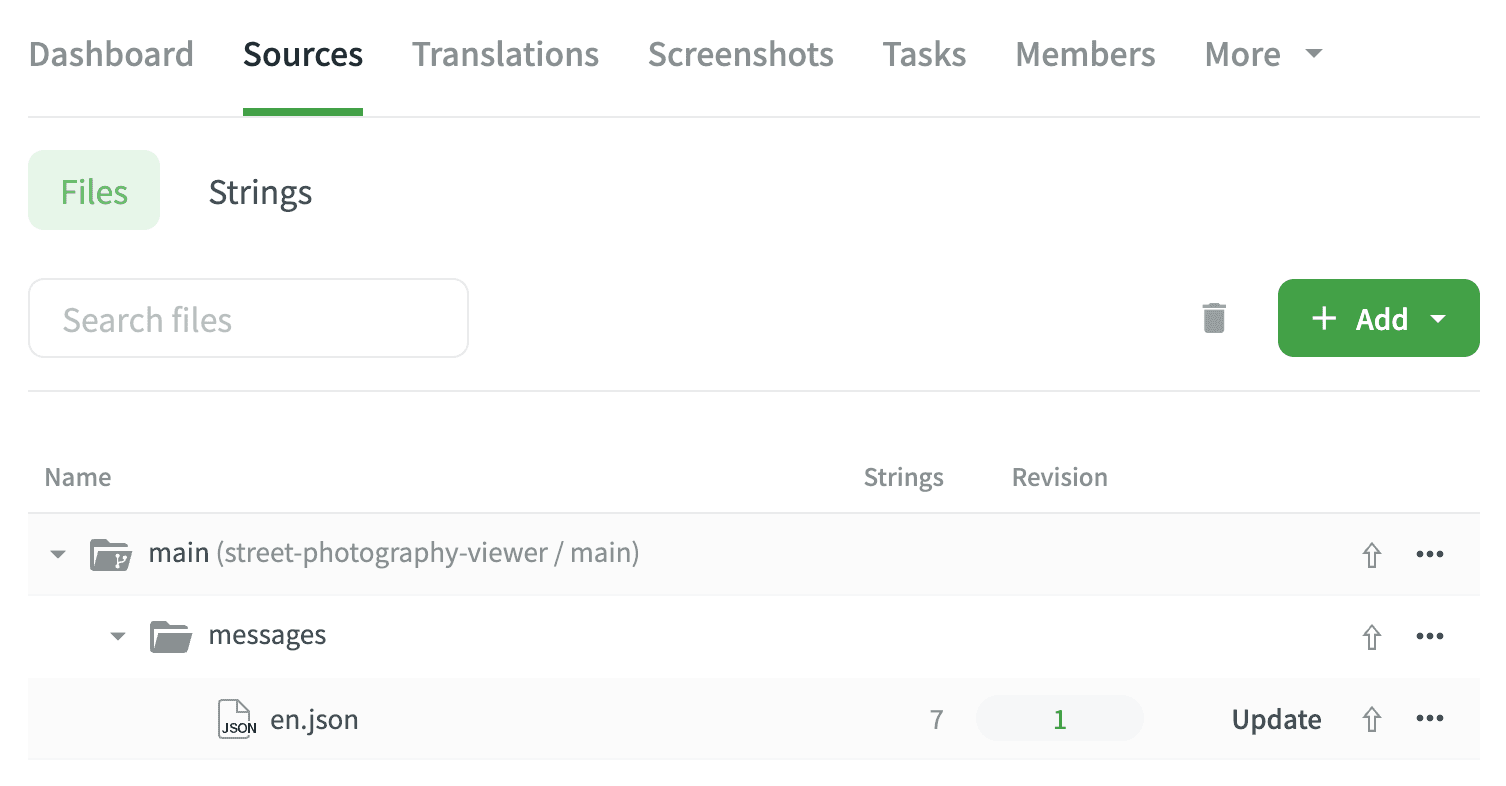
The Crowdin Editor enables translators to work with JSON files from
next-intl (illustration).
Decouple localization from development
As a developer-focused localization service, Crowdin helps you to decouple the localization process from development and integrates with your existing workflows.
Integration options:
- Git integration e.g. via the GitHub app (opens in a new tab) or the Crowdin CLI (opens in a new tab) (recommended)
- Automatic workflows triggered from webhooks (opens in a new tab)
- Over-the-air delivery via the JS SDK (opens in a new tab)
- Manual up- and download of messages (useful to get started)
The Crowdin GitHub integration (opens in a new tab) automatically creates pull requests when translations are updated.
The TypeScript integration of next-intl can
help you to validate at compile time that your app is in sync with your
translation bundles.
You can further simplify the process for translators by setting up Crowdin In-Context (opens in a new tab), allowing for the translation of messages directly from your app.
Example workflow with the GitHub integration
For this example, we're going to use an example that is publicly available on GitHub: Street Photography Viewer (opens in a new tab). It's a Next.js app that displays street photography pictures from Unsplash and uses next-intl for all internationalization needs.
Once you have a GitHub repository with your app, you can follow these steps:
- Install the GitHub app from the Crowdin store (opens in a new tab)
- Follow the setup guide for the GitHub integration (opens in a new tab)
After this procedure, Crowdin will commit a configuration file to your repository based on your settings.
files:
- source: /messages/en.json
translation: /messages/%locale%.jsonThis file provides the local translations in your repository to Crowdin.

With the configuration file in place, Crowdin knows about the translation files in your repository.
Now, as soon as a translation gets updated in Crowdin, the next sync will create a pull request in your repository with the updates.

Automatic translation sync from Crowdin (example pull request (opens in a new tab))
→ Head over to Crowdin (opens in a new tab) to learn more.

